docsify 文档编写及部署
唠唠闲话
相关链接
官方文档:docsify
参考教程:使用 docsify 写开源文档+部署到云服务器
B 站视频:使用git和docsify进行远程服务器博客搭建
安装及初始化
安装 nodejs,这里安装的是 v18 版本
1 | curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - # 再次执行第一行代码 |
用 npm 安装 docsify
1 | npm i docsify-cli -g |
初始化项目
1 | docsify init ./docs |
默认在 3000 端口启动,本地可以通过 http://localhost:3000 访问。
目录结构
1 | # tree . -a |
这里 index.html 用于定制样式,余下的 Markdown 文件为文档内容。
.nojekyll文件(ChatGPT):在部署docsify文档网站时,我们通常会将整个仓库上传到 GitHub 或 GitLab 等代码托管平台,并且使用该平台提供的静态网站托管服务来让用户可以在线浏览文档。但是,在使用该服务时,平台可能会默认忽略以_开头的文件,从而导致docsify中一些特殊文件无法被正确处理或显示,例如_sidebar.md、_coverpage.md等。此时,我们可以在仓库根目录下创建一个名为.nojekyll的空文件,来告诉平台不要忽略这些文件。
定制化
这部分对 index.html 进行修改,也涉及三个常用文件:_sidebar.md、_coverpage.md 和 _navbar.md,其分别控制侧边导航栏、封面和顶部导航栏。
在 index.html 后边追加这段 js 代码:
1 | <script> |
name 参数和 repo 参数根据自己的情况修改,下边讲解其他参数。
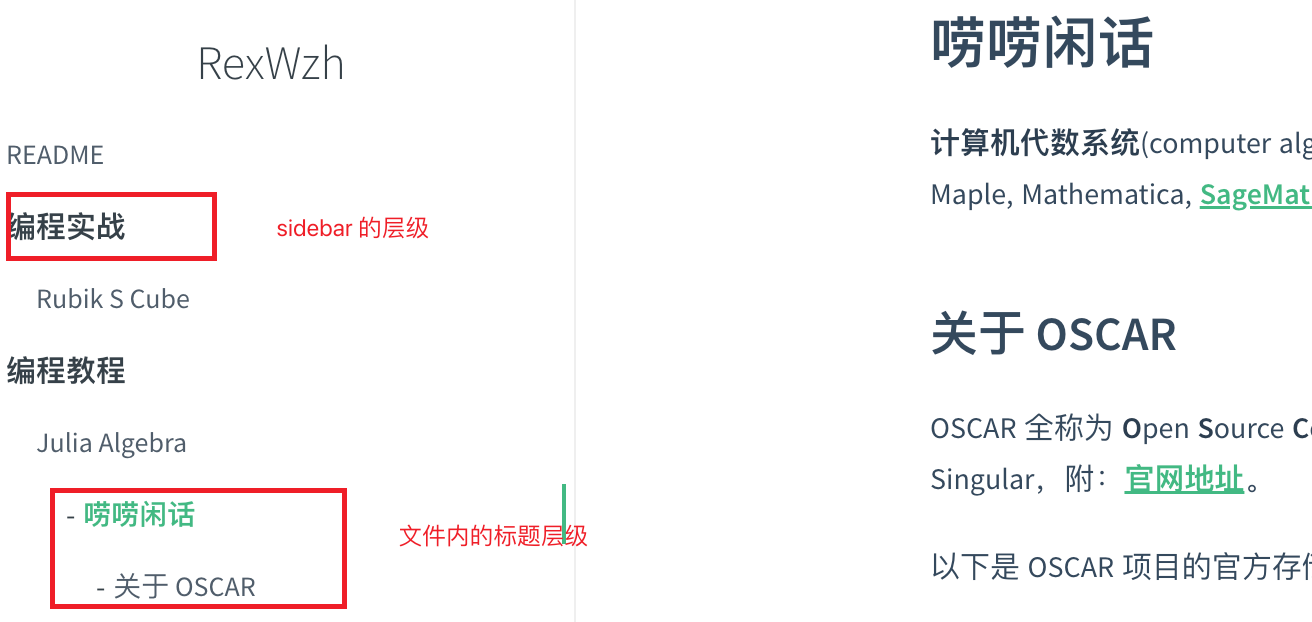
侧边导航栏
侧边栏的内容可以通过 _sidebar.md 文件来配置,该文件需要放在 docs 目录下,其内容格式如下:
1 | - [README](README.md) |
可以通过执行 docsify generate . 根据当前目录的文件结构生成 _sidebar.md 文件。

顶部导航栏
顶部导航栏的内容通过 _navbar.md 文件来配置,参考格式:
1 | * 演示 |
实现效果:

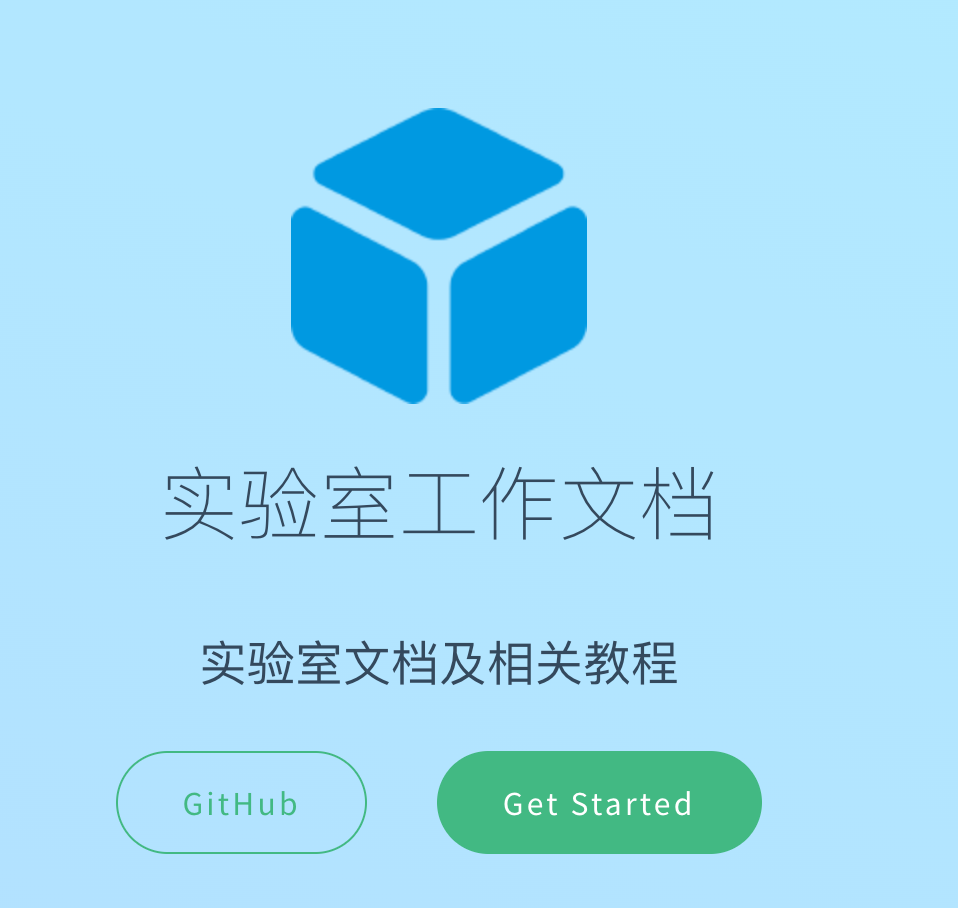
封面配置
封面配置通过 _coverpage.md 文件来配置,参考格式:
1 |  |
实现效果:

代码高亮及复制
在 index.html 后边追加
需要支持的语言
1 | <script src="//unpkg.com/prismjs/components/prism-bash.js"></script> |
以及剪贴板功能
1 | <script src="//unpkg.com/docsify-copy-code"></script> |
服务器部署
这部分可以参照之前的博客:
- 使用 GitHub 部署静态网站 hexo | 博客框架搭建:上传到 Github 后开启 Github Page。
- 使用 Nginx 部署的方法:服务器教程(番外) | hexo 博客部署
下边重点介绍服务器部署的方法。
远程同步 – 使用 Git 钩子
远程同步 – 直接连接
下边是一种更简单粗暴的方式。
将本地仓库复制到远程服务器,比如 /var/www/docs 目录
1 | scp -r docs <remote_server>:/var/www/docs |
服务端将仓库设置为裸仓库
1 | cd /var/www/docs |
本地端连接仓库
1 | git remote add origin <remote_server>:/var/www/docs |

