Open WebUI | 自托管的类 ChatGPT 网站
唠唠闲话
Open WebUI 是一个扩展性强、功能丰富且用户友好的自托管 WebUI,支持 ChatGPT 网页端的大部分功能,支持各类模型服务,包括 Ollama 和 OpenAI 的 API。该项目在 GitHub 上已有 38k 星,非常受欢迎。

功能介绍
本篇介绍该项目的功能特性,以及安装教程。废话不多说,先上图!
-
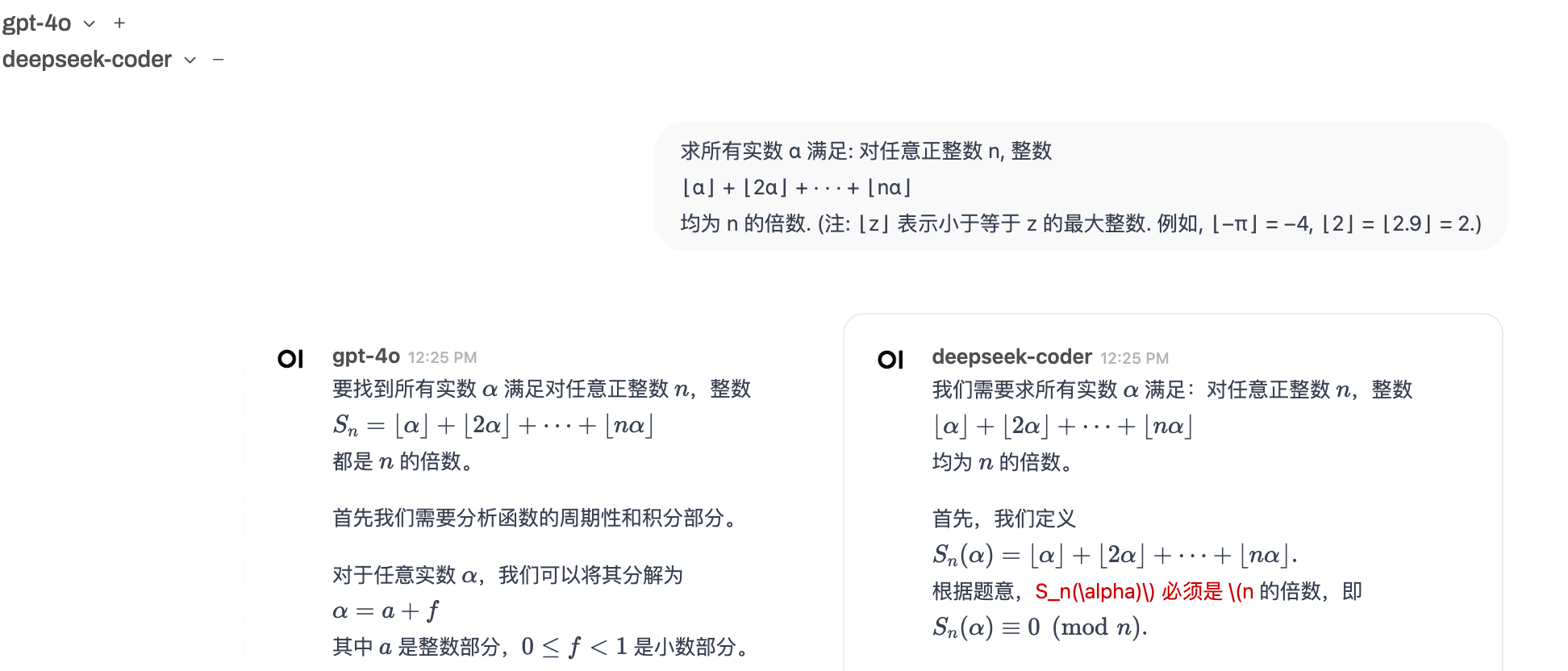
多模型:支持多模型同时对话,比较不同模型的输出结果。

-
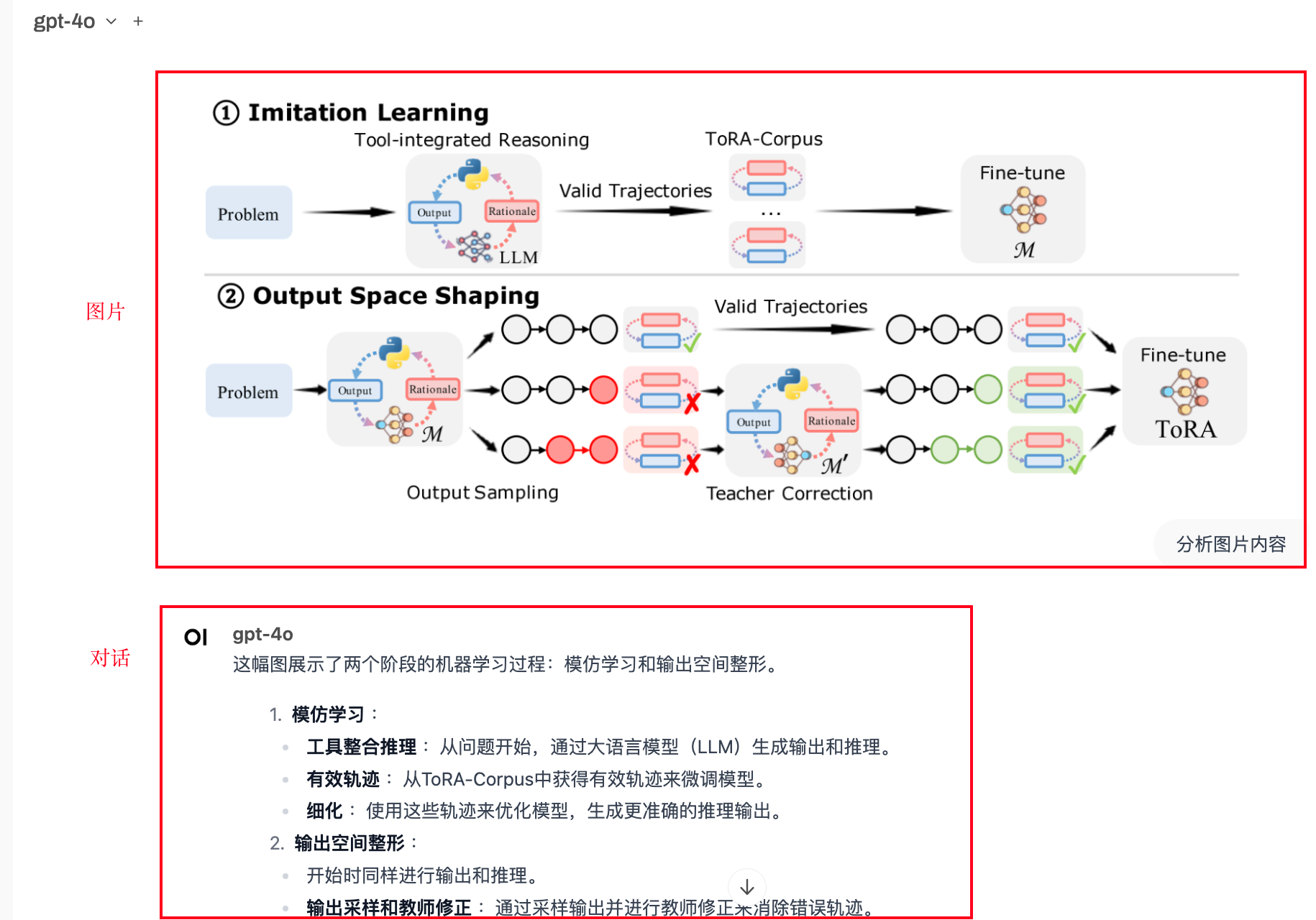
图文对话:支持图文对话功能(需模型支持多模态),示例:

-
文档 RAG:自带文档 RAG 功能:

-
语音输入和输出:支持语音输入和输出。
-
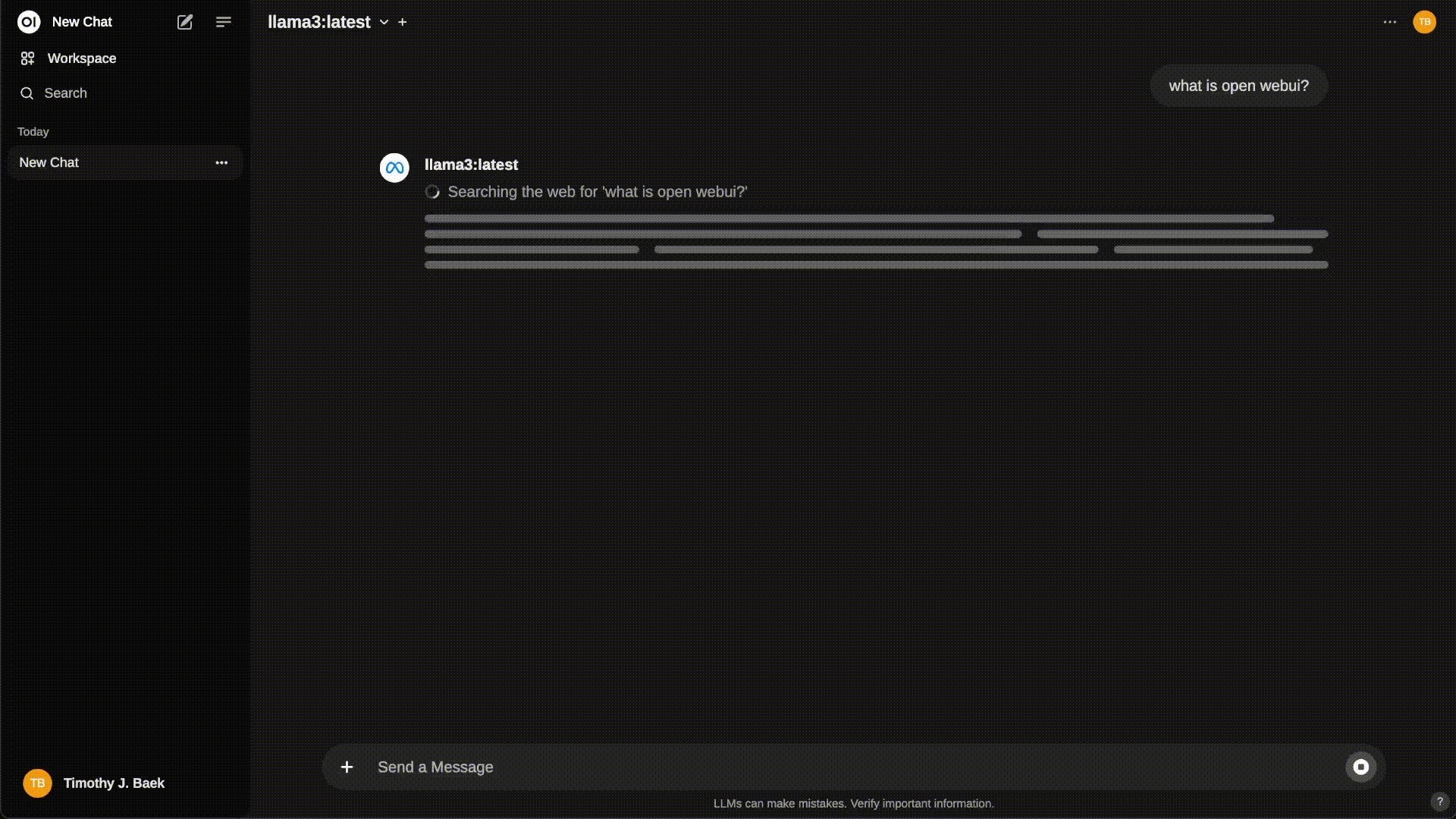
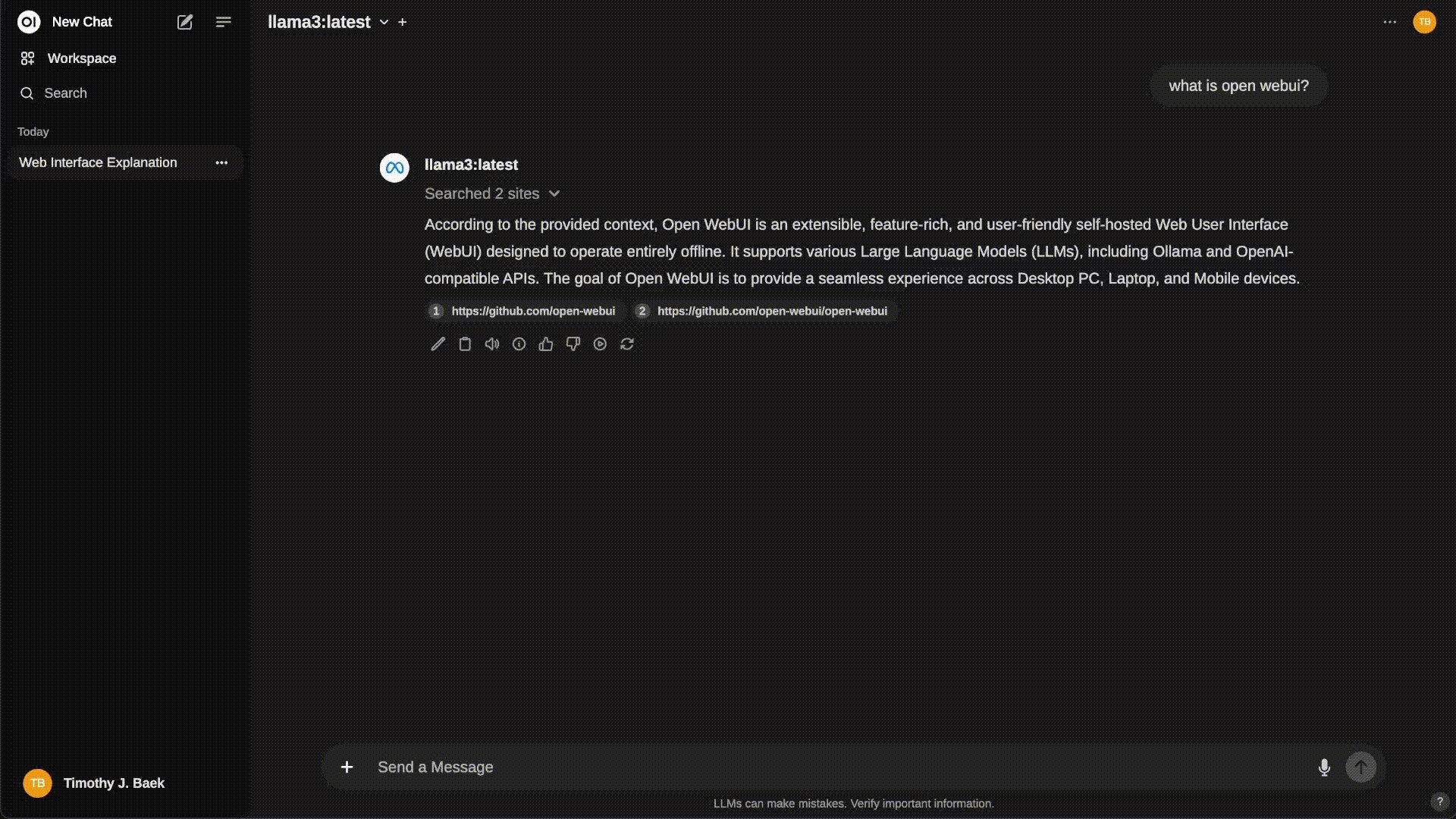
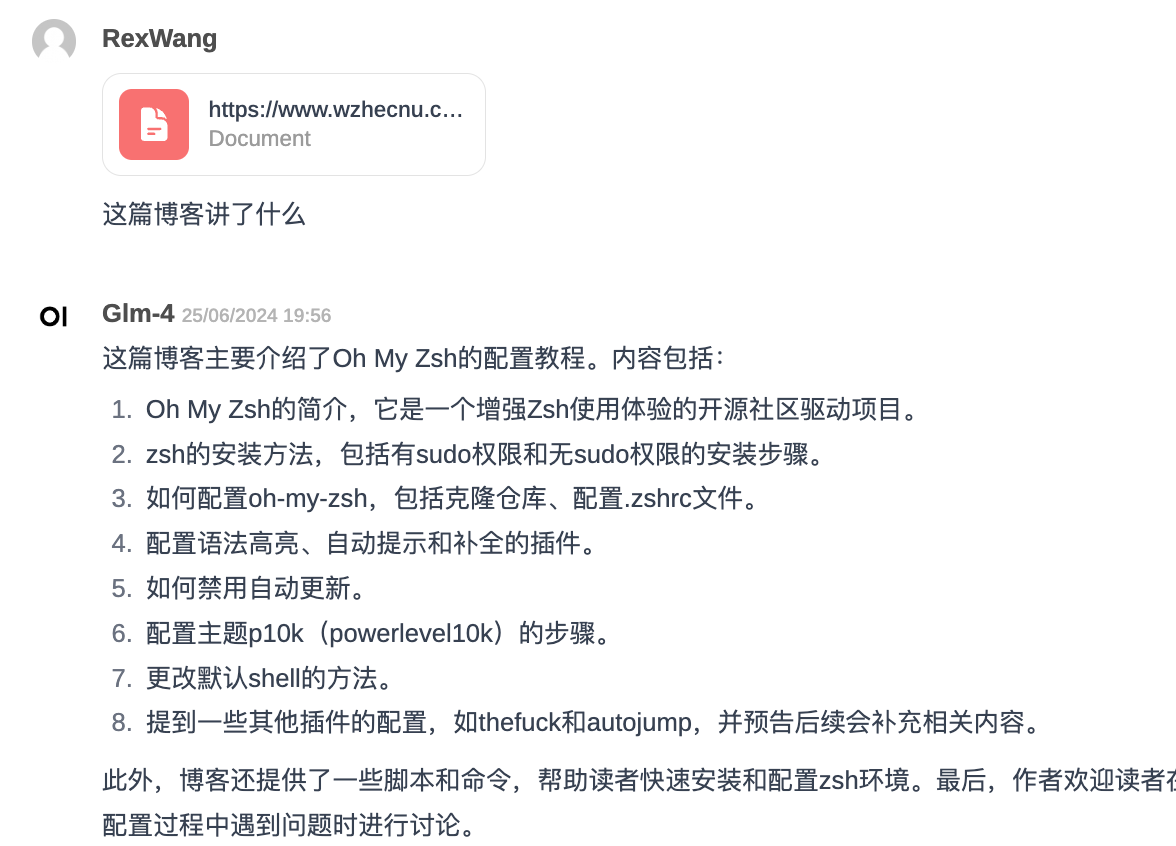
网页链接对话:支持使用网页链接对话,通过
#+ 链接,自动下载页面进行 RAG 检索,示例:
-
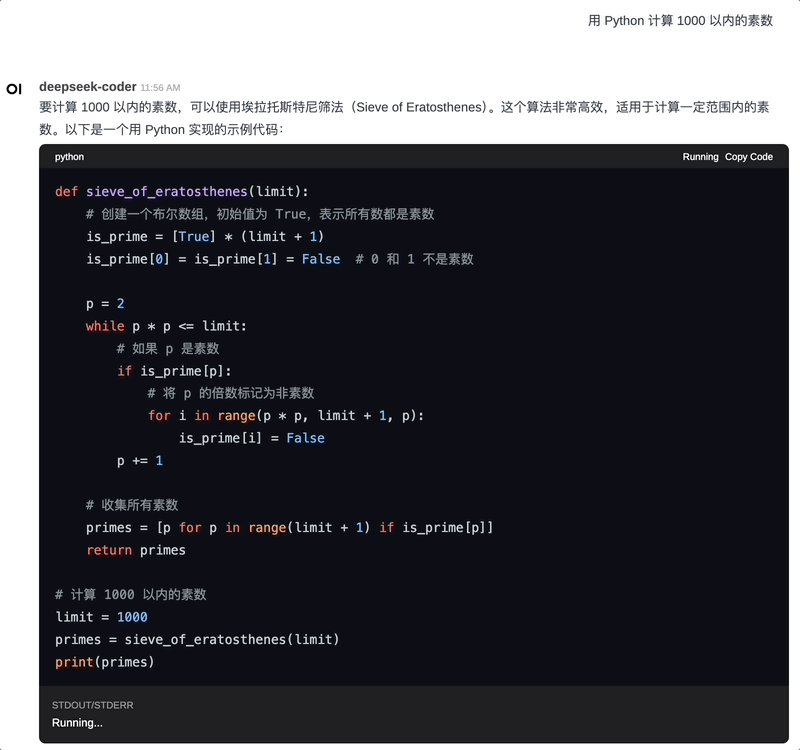
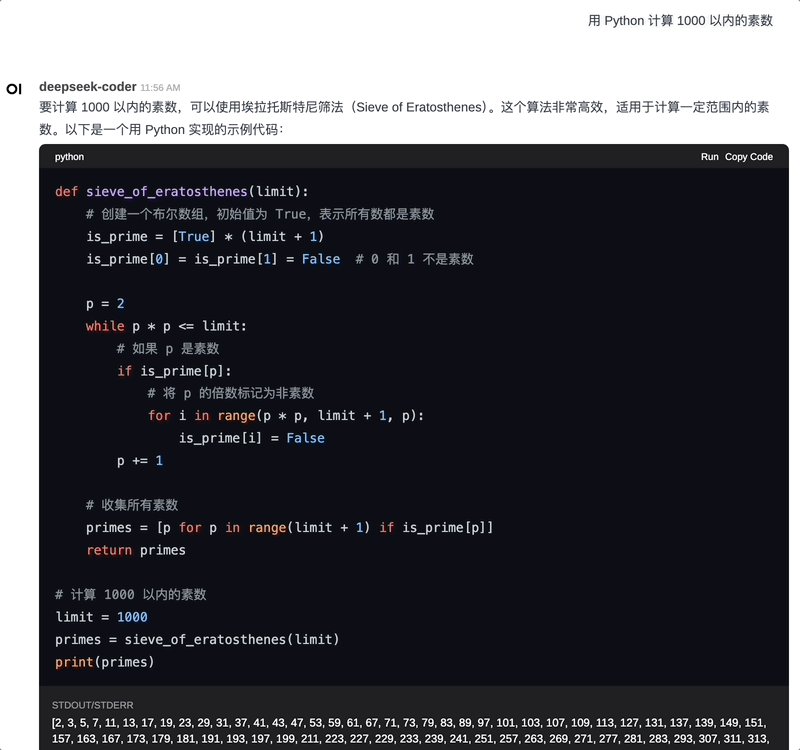
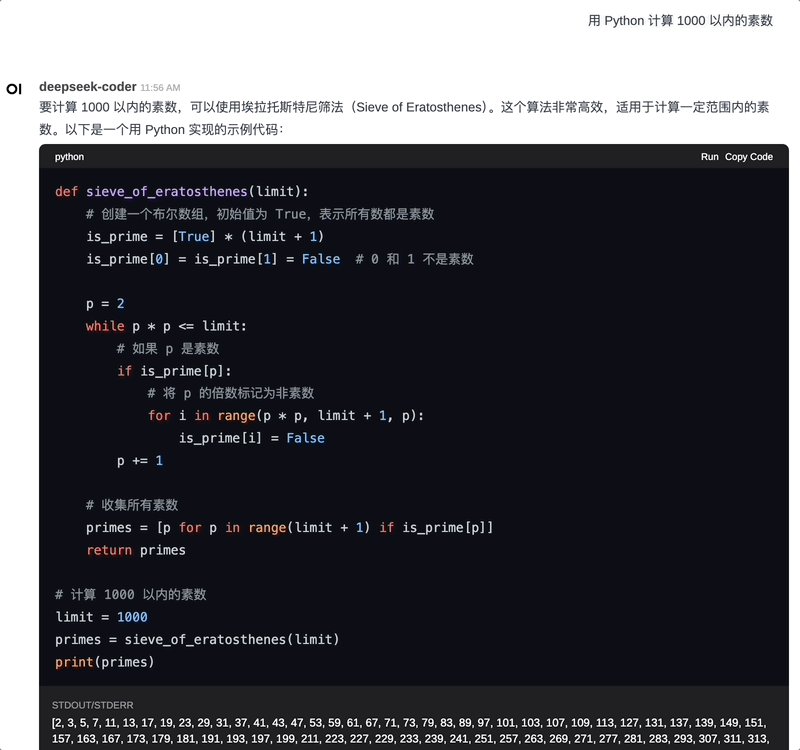
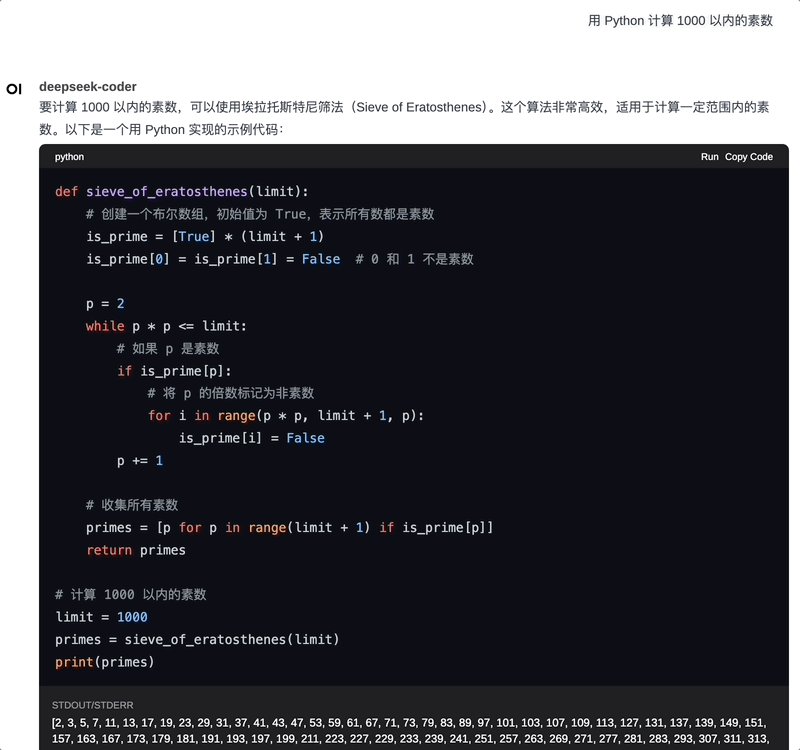
端侧运行 Python:使用 WebAssembly 技术,在用户侧运行 Python 代码,示例:

此外,其他功能比如对话分享,工具 Pipeline 等,我们后续介绍。
特别一提这里的端侧技术:
端侧技术能极大降低用户跑代码的门槛,用户不需要配环境,装软件,有浏览器就行,甚至手机浏览器也可以跑代码。端侧技术能给非计算机专业的群体带来有更好的体验,同时不需要网站提供者提供计算资源,避免了安全管理,资源维护,并发处理等问题。不过 Open WebUI 目前仅支持 Python 代码,希望未来能支持更多语言。
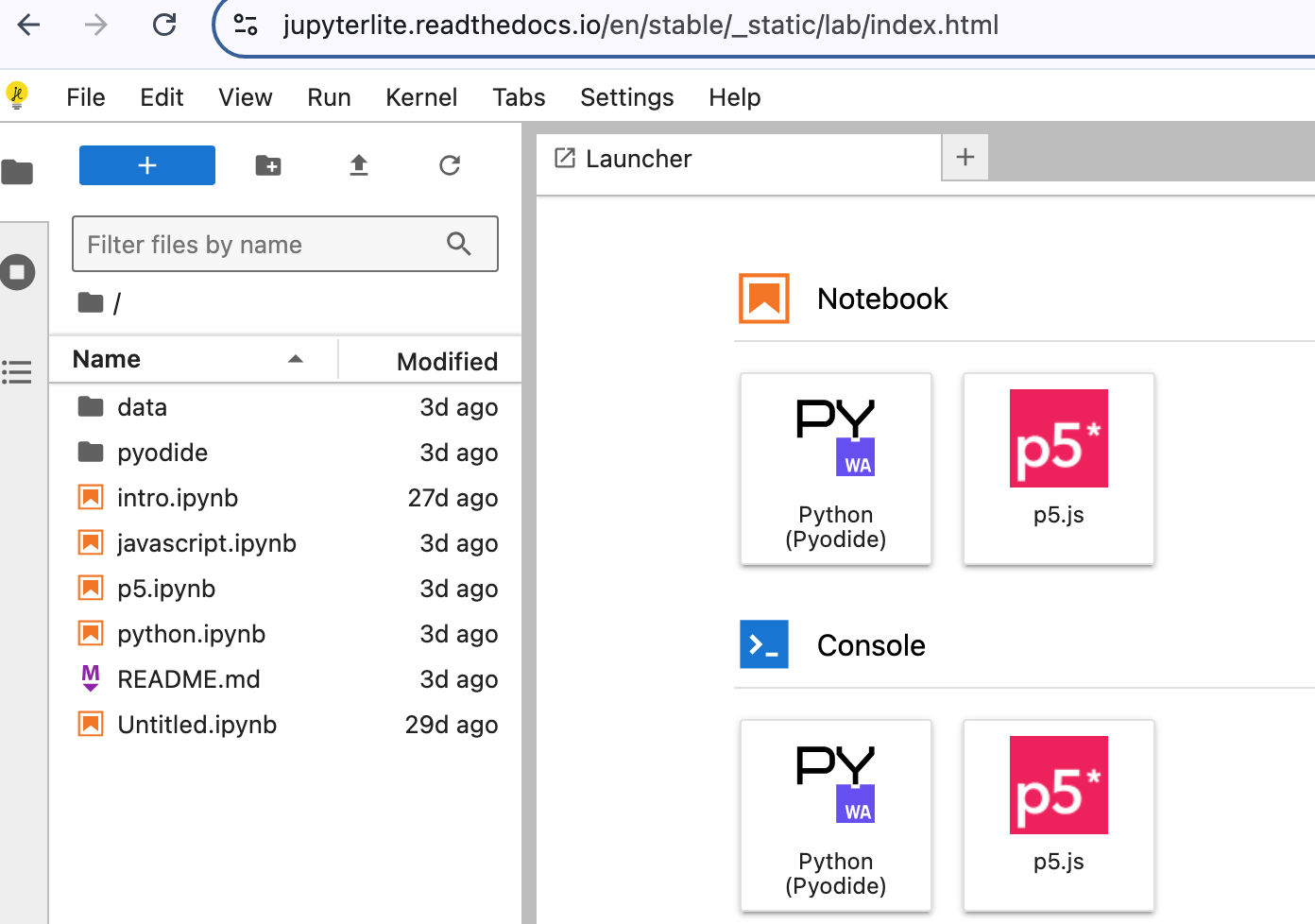
一个简单的例子,打开这个网页,就能在浏览器运行 Jupyter,且不会消耗服务器资源。

后边会出一期 WebAssembly 技术的介绍和教程,相关链接:
- awesome-wasm-langs:WebAssembly 支持的语言列表
- JSage:运行 SageMath 等复杂数学包的方式
安装教程
推荐用 Docker 安装,方便管理和后续升级,OpenWebUI 官方文档 也提供了使用 pip 以及源码安装的方法。
安装 docker-compose,比如 Ubuntu 系统:
1 | # 安装 docker |
然后,在存放服务的位置,编写 docker-compose.yml 文件:
1 | sudo mkdir -p /srv/open-webui |
填入以下内容:
1 | version: '3.8' |
服务默认端口为 8080,可以根据需要修改,比如改成 3080:8080。
接下来,在同一目录下,编辑 .env 文件,填入相应的环境变量。例如,用于配置代理 OpenAI 的 API:
1 | # 多个链接用分号 ; 分隔 |
如果服务器配了 Ollama,可以设置 Ollama 的 API:
1 | OLLAMA_BASE_URL="..." |
API 的配置教程可以参考:『大模型 API 推理全指南 | Ollama & OneAPI & vLLM & ChatTool』。如果仅使用 GPT 模型,可以跳到教程的“模型代理站”部分,直接购买代理站点的服务,花钱省事。
可选且推荐设置的环境变量:
1 | # 访问端口,默认为 8080,与 docker-compose.yml 中的端口对应 |
其中,默认模型和角色在管理员页面可以重新修改。
以上列举了几个常用变量的设置,完整选项可以在这里找到。其中涉及 Pipline 等需进一步配置才能启用的特性,我们在后续更新中介绍。
最后,启动服务:
1 | sudo docker-compose up -d |
访问服务后,首次注册的用户会被设置为管理员,管理员可以修改网站设置,以及修改其他用户角色。
另外,所有聊天记录存储在云端。
Nginx 反向代理
设置 Nginx 反向代理,以便通过域名访问,比如 webui.example.com。参考配置如下:
1 | server { |
关于 ssl 证书的配置,可以参考『Let's Encrypt 域名证书增强网站安全』。
高级特性
函数调用,Pipeline 以及文生图等功能,后续再更新介绍~(TODO)

