博客使用 LaTeX 的两种方法
唠唠闲话
数学博客没有 LaTeX 可万万不行, hexo 博客使用 LaTeX 公式有两种方法: MathJax 和 KaTeX 。其中 MathJax 功能多,但渲染时间长,且效果不如 KaTeX 。
Ps:两种方法只能用一种,推荐用方法一的 KaTeX 。
参考文章
CSDN:Hexo 博客中使用 Latex
Jerry:Butterfly 安装文档(四) 主题配置-2
使用 KaTeX
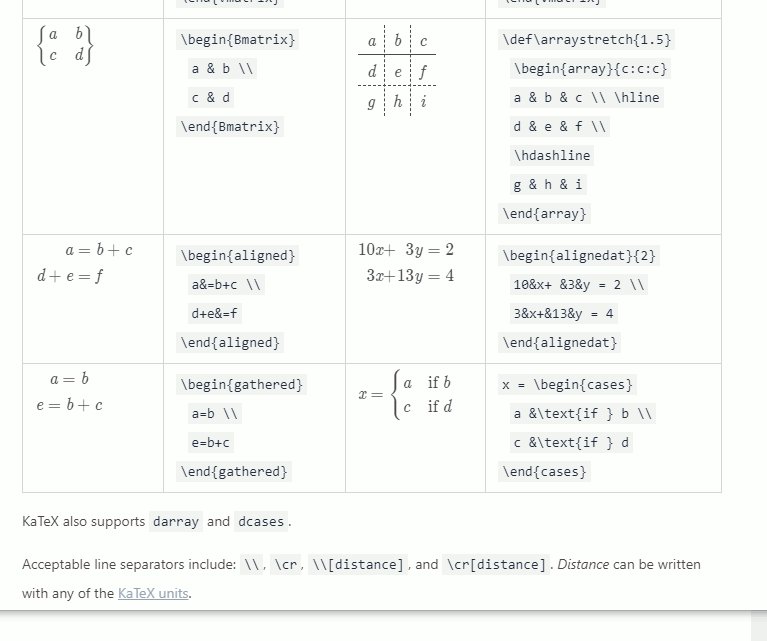
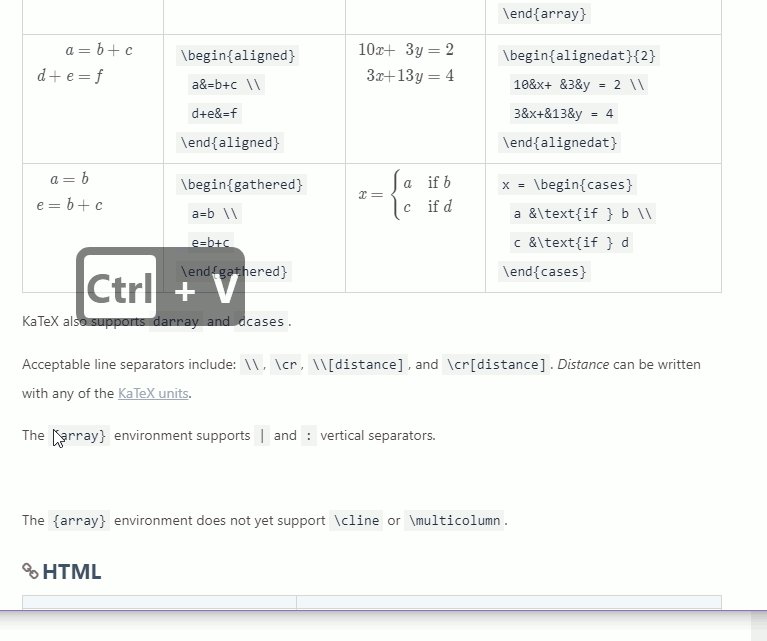
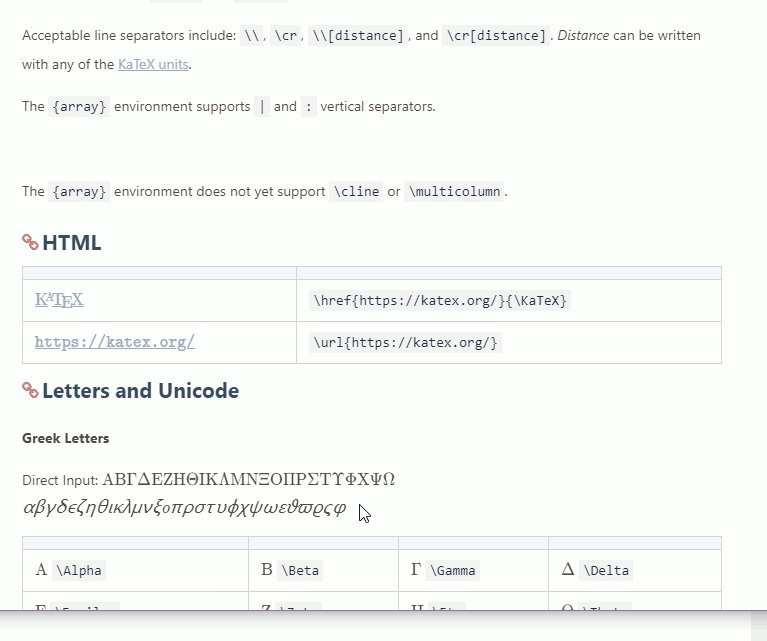
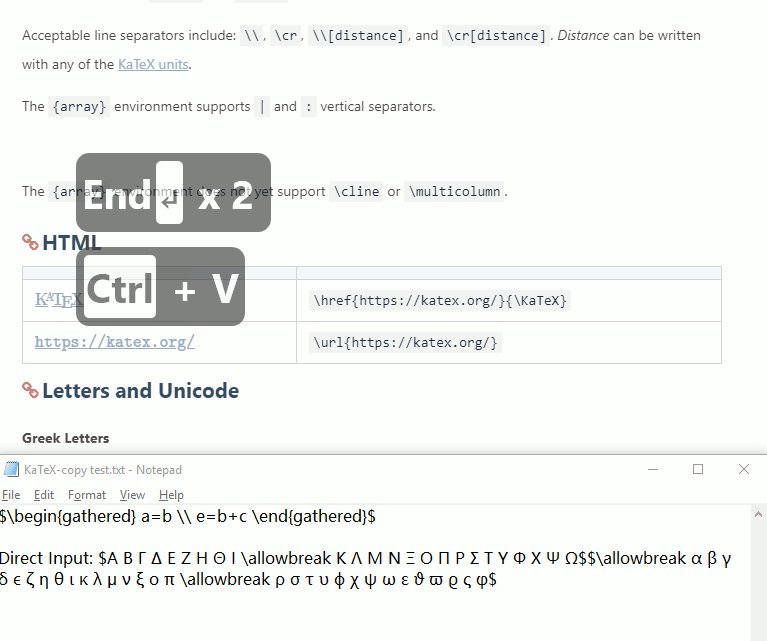
KaTeX 更快更轻量,因此没有 MathJax 的功能多(比如右键菜单)。此外,Butterfly 主题内置了 katex 的复制功能,可直接复制 tex 代码:

Butterfly 中使用 KaTeX 步骤如下:
-
更换插件
1
2
3
4npm un hexo-renderer-marked --save # 卸载 marked 插件
npm un hexo-renderer-kramed --save # 卸载 kramed 插件
npm i hexo-renderer-markdown-it --save # 安装渲染插件
npm install @neilsustc/markdown-it-katex --save # 安装katex插件 -
修改主题配置文件
_config.butterfly.yml1
2
3
4
5# KaTeX
katex:
enable: true
per_page: false
hide_scrollbar: true -
在博客配置文件
_config.yml中追加代码:1
2
3
4
5
6markdown:
plugins:
- plugin:
name: '@neilsustc/markdown-it-katex'
options:
strict: false
配置成功后,需要渲染的文章开头,添加参数 katex: true 即可。
方法缺陷:插件
hexo-renderer-markdown-it在渲染的文章,一级目录无法跳转。
使用 MathJax
mathjax 是一个开源的 web 数学公式渲染器,由 JS 编写而成,它提供的书写方式和 LaTeX 的书写方式一样。设置过程比 KaTeX 要复杂些。
-
更换渲染插件
Hexo 默认的渲染引擎是 marked,但 marked 不支持 mathjax,所以需要更换渲染引擎为 hexo-renderer-kramed,主要步骤如下:1
2npm uninstall hexo-renderer-marked --save # 卸载 marked
npm install hexo-renderer-kramed --save # 安装 kramed -
停用 hexo-math 并安装 mathjax
1
2npm uninstall hexo-math --save # 卸载 hexo-math
npm install hexo-renderer-mathjax --save # 安装 mathjax -
更改文件配置
打开/node_modules/hexo-renderer-kramed/lib/renderer.js,将:1
2
3
4
5// Change inline math rule
function formatText(text) {
// Fit kramed's rule: $$ + \1 + $$
return text.replace(/`\$(.*?)\$`/g, '$$$$$1$$$$');
}修改为:
1
2
3
4// Change inline math rule
function formatText(text) {
return text;
} -
更新 Mathjax 配置文件
打开/node_modules/hexo-renderer-mathjax/mathjax.html,将最后一行的<script>改为:1
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML"></script>
-
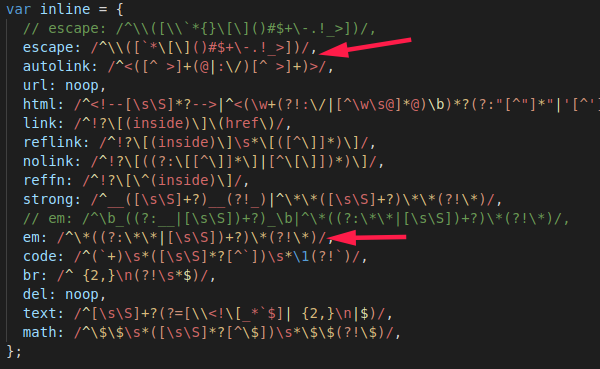
更改默认转义规则
因为 LaTeX 与 markdown 语法有语义冲突,所以 hexo 默认的转义规则会将一些字符进行转义,我们需要对默认的规则进行修改。打开\node_modules\kramed\lib\rules\inline.js,将escape和em参数更改如下:1
escape: /^\\([`*\[\]()#$+\-.!_>])/,
1
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,

注:修改转义规则后,*仍在 markdown 的转义规则中,所以使用 mathjax 时,代码的*需写成\*。 -
开启 mathjax
打开主题的_config.butterfly.yml,检索MathJax,将enable参数设置为true1
2
3
4# MathJax
mathjax:
enable: true
per_page: false
配置成功后,需要渲染的文章开头,添加参数 mathjax: true 即可。
注:由于
node_modules/目录被.gitignore设置了忽略。而步骤 3-5 修改了node_modules/目录下的文件夹hexo-renderer-mathjax和hexo-renderer-kramed。如果博客源文件用 Git 同步,要用git add -f将这两个文件夹的改动添加到 git 中。
第三种方法
还有一种更直接的方法,将 LaTeX 代码渲染成图片,再插入到博客中,参看这里在博客中插入latex公式。
比如粘贴下边代码
1 | <a href="http://private.codecogs.com/eqnedit.php?latex=\large&space;h(n)=C_{2n}^{n}-C_{2n}^{n+1}" target="_blank"><img src="http://latex.codecogs.com/gif.latex?\large&space;h(n)=C_{2n}^{n}-C_{2n}^{n+1}" title="\large h(n)=C_{2n}^{n}-C_{2n}^{n+1}" /></a> |


