PicGo 搭建图床
唠唠闲话
写博客总要和图片打交道,封面图片,文章插图等等,为了加快网页加载速度,图床就显得很有必要了,安装教程点这里跳转。
图床是什么?
摘自简书
MarkDown 作为一种纯文本格式的标记语言,通过简单的标记语法,就使普通文本内容具有一定的格式。一次标记可以做到各平台通用,免除了富文本编辑器换平台就要重新排版的繁琐,越来越受欢迎,尤其是程序员群体。现在很多论坛和社区都开始支持使用 MarkDown(例如国外数学论坛 stackexchage )。但使用 Markdown 也有一个重要的问题,那就是图片的存储, Markdown 文件要用到图片时必须是一个链接。各个平台都有自己的图片存储方法,在不使用图床的情况下,同一篇文章发布到不同的平台需要单独上传图片一次。这个真的无法接受,太麻烦。
解决办法就是使用图床来单独存储图片,需要用到图片的地方统一用图床上的图片链接就好了。这样同一篇文章,发布到不同的平台真正可以简单复制粘贴。
图床就是一个图片服务器,用来存储图片,以URL的形式来供其他平台获取图片。可以自己搭建,也可以使用别人搭建好后提供的服务。自己搭建肯定花钱,别人搭建给你提供服务,有的收费,有的一定范围内不收费,有的完全免费。
重要提示:数据是比金钱更重要的东西!这点务必先搞清楚。不要因为追求免费而用可能损失数据的服务,这样以后会发现,特别不值。即丢失了数据,又重新花钱,还浪费了时间。
一般选择图床要满足下面条件
- 可靠性。数据在当今社会是最宝贵的财富之一,因此在选择存储的服务时,可靠性无疑是首要的考虑因素。
- 安全性。面对攻击、盗取和破坏时如何保障数据不受到损失,是另一个重要的考虑因素。
- 是否简单易用。越简单易用越好。
- 价格是否合理。在满足前两条的情况下,越便宜越好,最好免费。
摘自知乎
首先呢,如果你的网站访问量很小,一天也就几百一千撑死的,而且网站也用不了几张图片,那可以直接存服务器,甚至是几百块钱的虚拟服务器就能搞定。但是如果网站是专门的图片站呢?而且都需要高清大图,而你的服务器比较寒酸。比如说存储空间只有一个G吧,这种情况你会咋整?肯定不会把图片放服务器吧?如果预算有限,你或许会选择把图片存到一些第三方云相册中,这就相当于一个变相的图床,当然你预算充足,你肯定也会想到,再买个服务器专门存放图片,那这个服务器就是图床。同理,你的网站访问量很高啊,一天几十万几百万啊,我的天啊,这时候你考虑的就不是服务器空间够不够大,而是惊人的并发数啊,光是请求 html 文件(或其他)的链接就处理不过来了,哪还有多余的资源去读取图片啊,索性就把图片存另一个服务器吧,给主服务器减轻压力啊,于是图床又诞生了。。。
PicGo 搭建图床
简介
PicGo 是一个用于快速上传图片并获取图片 URL 链接的工具,详见 PicGo 官方文档。
PicGo 支持许多平台,包括:
- 七牛图床 v1.0
- 腾讯云 COS v4\v5 版本 v1.1 & v1.5.0
- 又拍云 v1.2.0
- GitHub v1.5.0
- SM.MS V2 v2.3.0-beta.0
- 阿里云 OSS v1.6.0
- Imgur v1.6.0
安装及配置
-
Ubuntu 系统使用命令行安装 Picgo 及相关插件
1
2sudo apt-get install nodejs npm
sudo npm install picgo -g # 全局安装 picgoMac 系统使用 Homebrew 安装
-
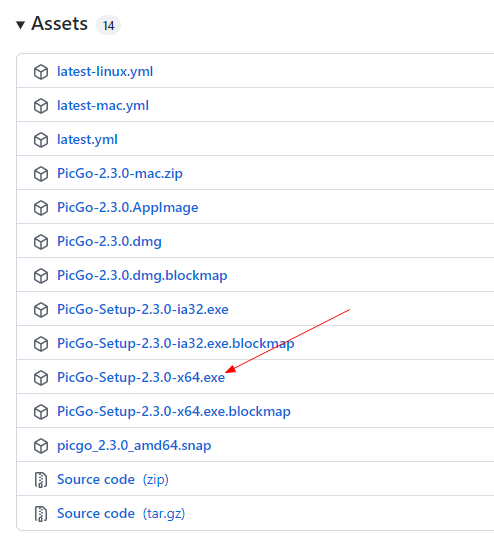
Windows 端在发行页 下载

-
选择图床平台,这里介绍两种:SM.MS 和 Github,区别如下
图床 稳定性 安全性 访问速度 上手难度 GitHub 高 高 一般 简单 SM.MS 一般 一般 较快 简单
推荐用 Github,方便长期管理。
使用 SM.MS
SM.MS 支持的图片格式包括 JPG、JPEG、GIF、PNG 及 BMP,单档不超过 5 MB,单次可上传图片最大 10 张,图片永久保存。配置过程如下:
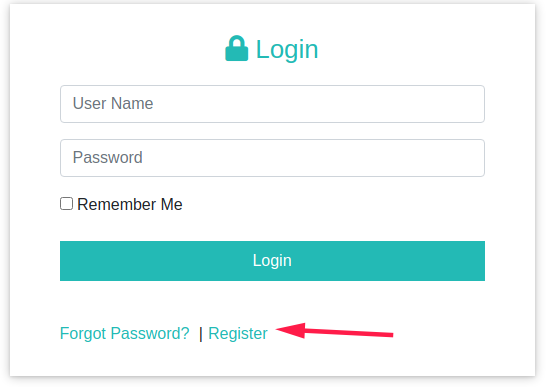
- 在 官网 注册 sm.ms 账号

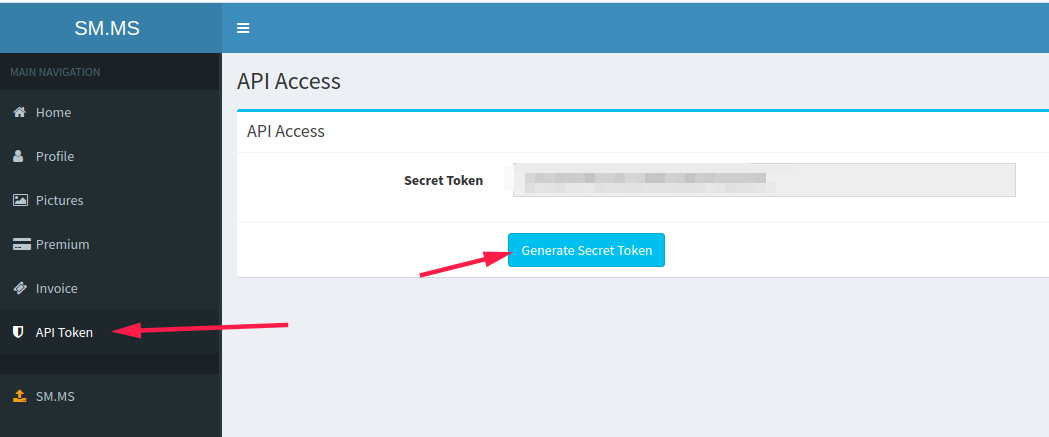
- 进入控制台,生成 API token

- Ubuntu 系统下,用命令行设置 picgo 显示如下,选择
1
picgo set uploader # 设置图床网站
smms并粘贴 token1
2
3
4
5
6
7
8? Choose a(n) uploader (Use arrow keys)
❯ smms
tcyun
github
qiniu
imgur
aliyun
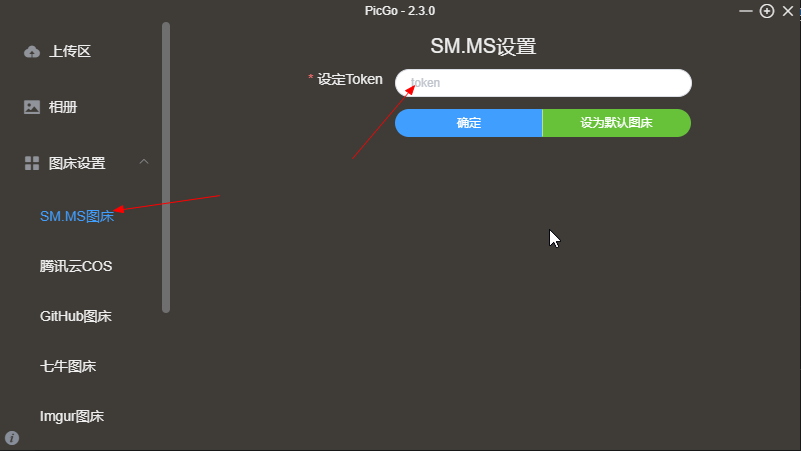
upyun - Windows 系统在软件中设置

使用 Github
-
点击这里 新建 Github 的 token,注意勾选 repo 权限和写入权限,最后在最下方点击生成并复制
-
新建 Github 仓库用于存储图片,注意必须是公开仓库。
-
配置文件路径为
~/.picgo/config.json1
2cd ~/.picgo
code config.json -
文件内容修改如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21{
"picBed": {
"uploader": "github",
"current": "github",
// 设置 smms
"smms": {
"token": "<token>"
},
// 设置 github
"github": {
"repo": "<用户名>/<仓库名>",
"branch": "<分支名>",
"token": "<token>",
"path": "<文件路径>",
"customUrl": "https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>"
}
},
"picgoPlugins": {}
} -
修改说明
软件用法
选择一种方法配置后,可以上传图片,生成链接。
Ubuntu 系统
-
命令行执行
picgo u <图片路径>上传图片1
picgo u picture.jpg
显示内容
1
2
3
4
5
6[PicGo INFO]: Before transform
[PicGo INFO]: Transforming... Current transformer is [path]
[PicGo INFO]: Before upload
[PicGo INFO]: Uploading... Current uploader is [smms]
[PicGo SUCCESS]:
https://i.loli.net/2021/08/06/BbT7vxpNYqgLXwe.jpg最后一行为需要的图片链接
-
复制图片后,通过命令行上传剪贴板
1
picgo upload
注意一次只能复制一张图片。
Windows 系统
Windows 在软件主界面上传,或拖拽上传。

vscode 插件
写博客需要图片外链时,个人最用得最多的就是这个。 VSCode 的 PicGo 插件支持快捷键插入图片,更省心省事。
安装及配置
-
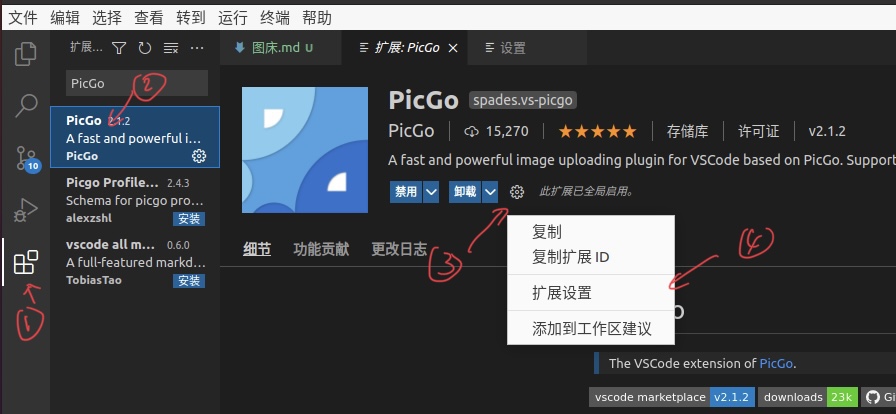
搜索安装 vscode 插件 picgo,点击拓展设置

-
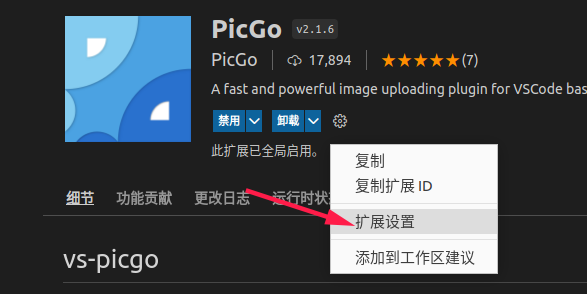
插件默认使用 SM.MS,不需要配置;但为方便图片管理,建议使用个人账号的配置文件。进入插件配置

-
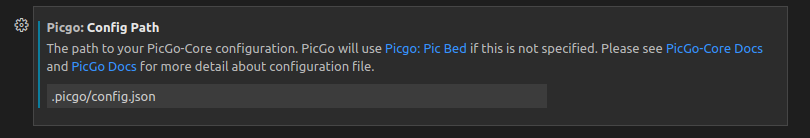
输入配置路径,指向上一节的配置文件,Ubuntu 的路径为
.picgo/config.json,Windows 系统为C:\Users\<用户名>\.picgo\config.json

-
如果使用剪贴板功能,Ubuntu 系统还要安装插件 xclip,实现终端与剪贴板之间的数据通道
1
sudo apt-get install xclip
Ps:如果上传提示 Command "UploadImageFromExplorer" Not Found 可能是插件安装错误,重新安装即可。
使用方法
插件提供了三种输入图片的方式
ctrl + alt + u上传剪贴板图片(Ubuntu 下有时会失灵ctrl + alt + e打开文档浏览器导入图片(个人用得最多ctrl + alt + o使用命令行输入图片位置(用得少
Mac 使用快捷方式:Cmd+Opt+对应指令
Ps:图床必备搭配(Ubuntu): Picgo + Deepin-screenshot,后者用于截图,具体参阅 这篇。
参考链接
图床介绍
知乎:图床有什么用
知乎:搭建稳定快速高效图床
简书:markdown 图床
知乎:超好用:免费的图床
简书:分享8个高速稳定的图床网站
图床配置
知乎:搭建稳定快速高效图床
简书:GitHub & SM.MS 图床的使用
CSDN:linux 安装 xclip
博客园:Linux 为 Typora 搭建一个图床
百家号:vscode 配置插件 PicGo

